-
React Native Getting StartedReact Native 2022. 4. 15. 00:35
React Native Project 생성
In the terminal,
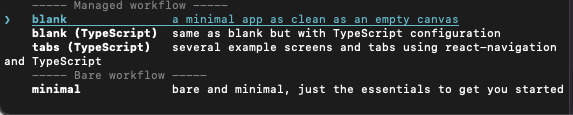
expo init <Project_Name>
요기서 맨 위 옵션 클릭!
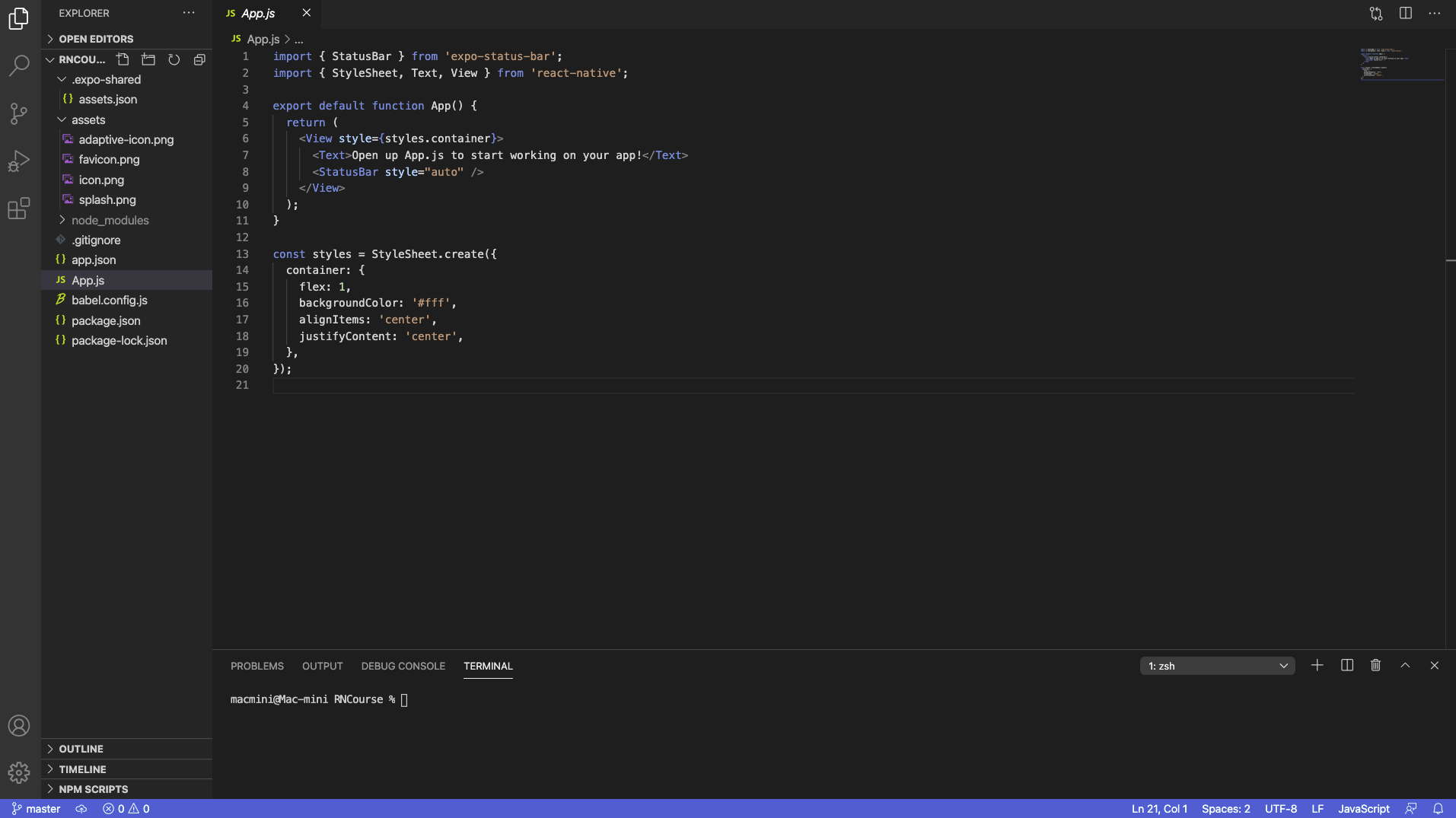
open Visual Studio Code
File -> open -> 만든 Project 클릭!
Terminal -> New Terminal 누르면

아래에 터미널을 띄울 수 있음.
npm start
-> start expo developer server (Ctrl + C -> Off, R -> Reloading)
shows qr code
카메라로 갖다 대면 iOS 에서 'Expo Go' 라는 App 을 통해 앱을 폰에서 실행시킬 수 있다.
앱을 수정하면서 저장하면 바로바로 화면에 업데이트 됨.
만약 시뮬레이터가 필요하면 Android Studio, Xcode 를 다운 받아서 실행!
Android Simulator
Android Studio 다운로드 후 실행,
More Actions -> Virtual Device Manager

-> 좌측 상단 'Create device' 누르면 원하는 기기 생성 가능.
그 후, 초록색 Play Button Click -> Launch Emulator!!
iOS Simulator
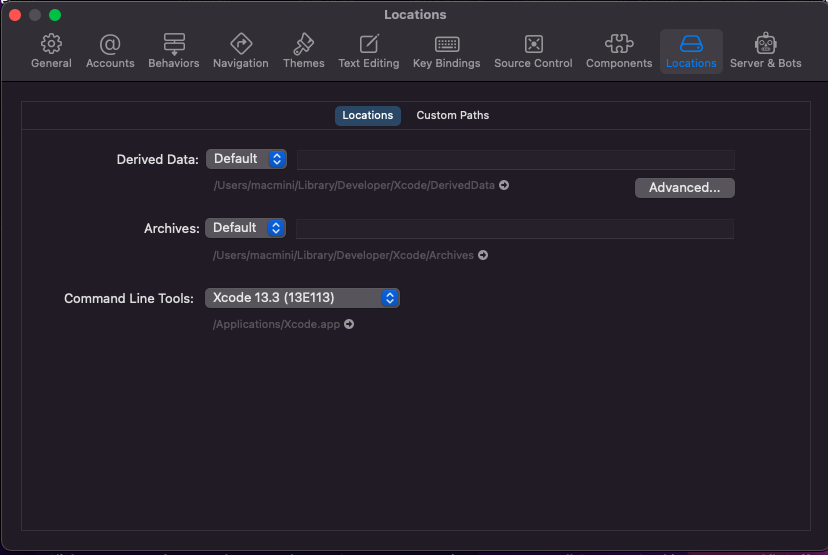
XCode Preference -> Locations

Command Line Tools 에서 Xcode 선택!

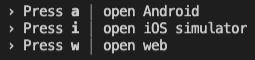
모든 setup 을 마친 후에는, 위와 같이 간단한 커맨드로 simulator 를 실행시킬 수 있다.
'React Native' 카테고리의 다른 글
Components Styling Basic (0) 2022.04.15